emphasismore>>

自1993年Mosaic诞生后,标志着web时代的开始,1995年Netscape Navigator 1 0诞生,自称Mozilla 1 0(Win3 1),现在各类浏览器user-agent都带走。都能跑Navigator 2 0实现的LiveScript。LiveScrip..
- ECMAScript进化史(3):ES5/ES6/ES7/ES8/ES9/ES10新特性大盘点
- 从λ演算到函数式编程聊闭包(2):彻底理解JavaScript闭包规则
- 从λ演算到函数式编程聊闭包(1):闭包概念在Java/PHP/JS中形式
- 再谈JavaScript垃圾回收机制:分析与排查JS内存泄露情形
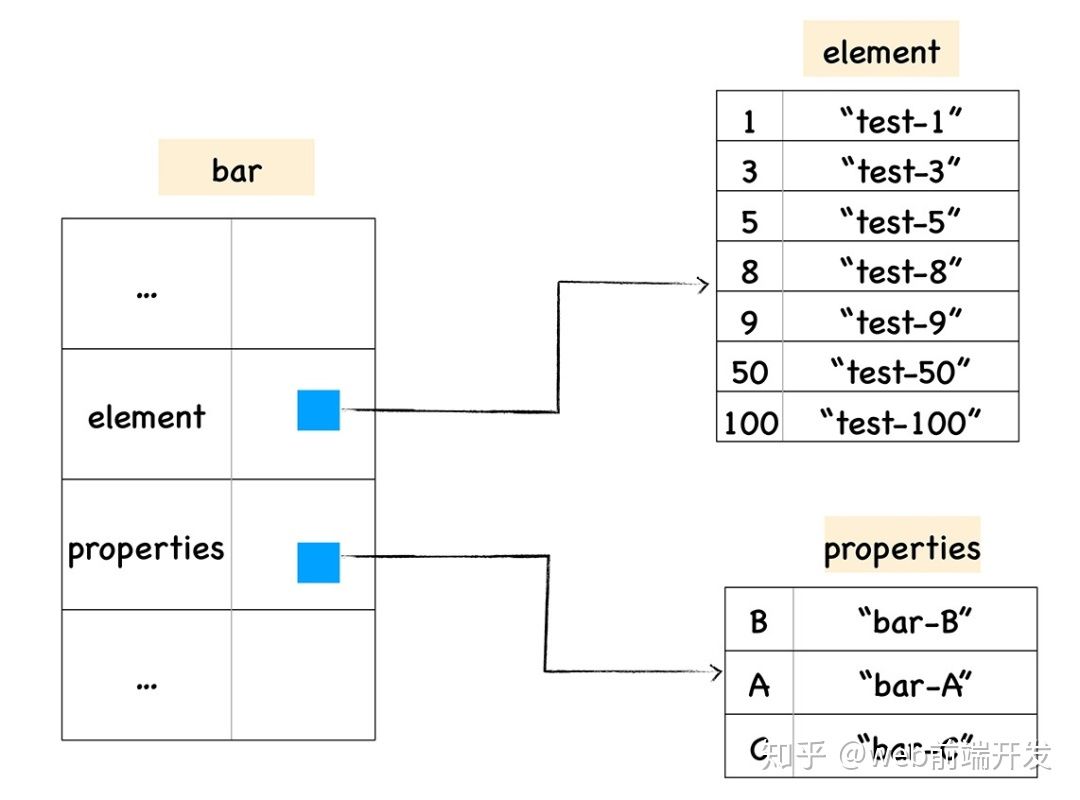
- 再谈js数据类型与对象数据结构底层实现原理-object array map set
- 再唠叨JS模块化加载之CommonJS、AMD、CMD、ES6
- 深度克隆从C#/C/Java漫谈到JavaScript真复制
- ECMAScript进化史(2):Web2.0时代的JavaScript1.5到ES5
javascriptmore>>

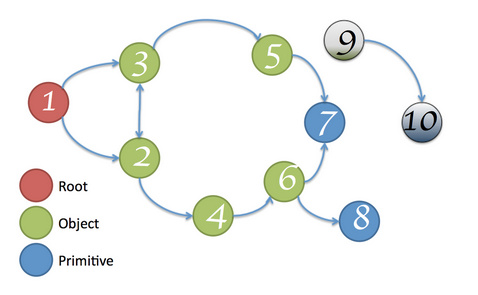
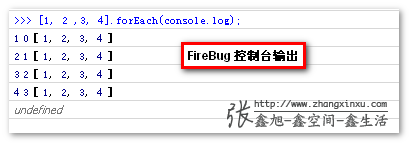
JavaScript的数组与对象遍历有那些方法(for while for in for of map foreach every),他们的性能对比如何?需要注意那些事项?为什么禁止使用for in,他的性能为何非常差?
- JS遍历循环方法性能对比:for/while/for in/for of/map/foreach/every
- JavaScript鼠标事件细讲:执行顺序+注意事项+区别比对
- JavaScript new 关键词解析及原生实现 new
- instanceof运算符的实质:Java继承链与JavaScript原型链
- requestIdleCallback对比setTimeout/setImmediate/requestAnimationFrame
- Debounce和Throttle 的原理及实现
- JS中的bind的用法与注意事项,如何原生实现bind方法
- 从获取URL参数到JS URL()和URLSearchParams() 接口