SGMLmore>>
ECMASmore>>

自1993年Mosaic诞生后,标志着web时代的开始,1995年Netscape Navigator 1 0诞生,自称Mozilla 1 0(Win3 1),现在各类浏览器user-agent都带走。都能跑Navigator 2 0实现的LiveScript。LiveScrip..
- ECMAScript进化史(3):ES5/ES6/ES7/ES8/ES9/ES10新特性大盘点
- 从λ演算到函数式编程聊闭包(2):彻底理解JavaScript闭包规则
- 从λ演算到函数式编程聊闭包(1):闭包概念在Java/PHP/JS中形式
- 再谈JavaScript垃圾回收机制:分析与排查JS内存泄露情形
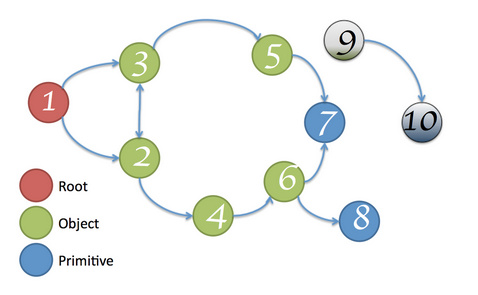
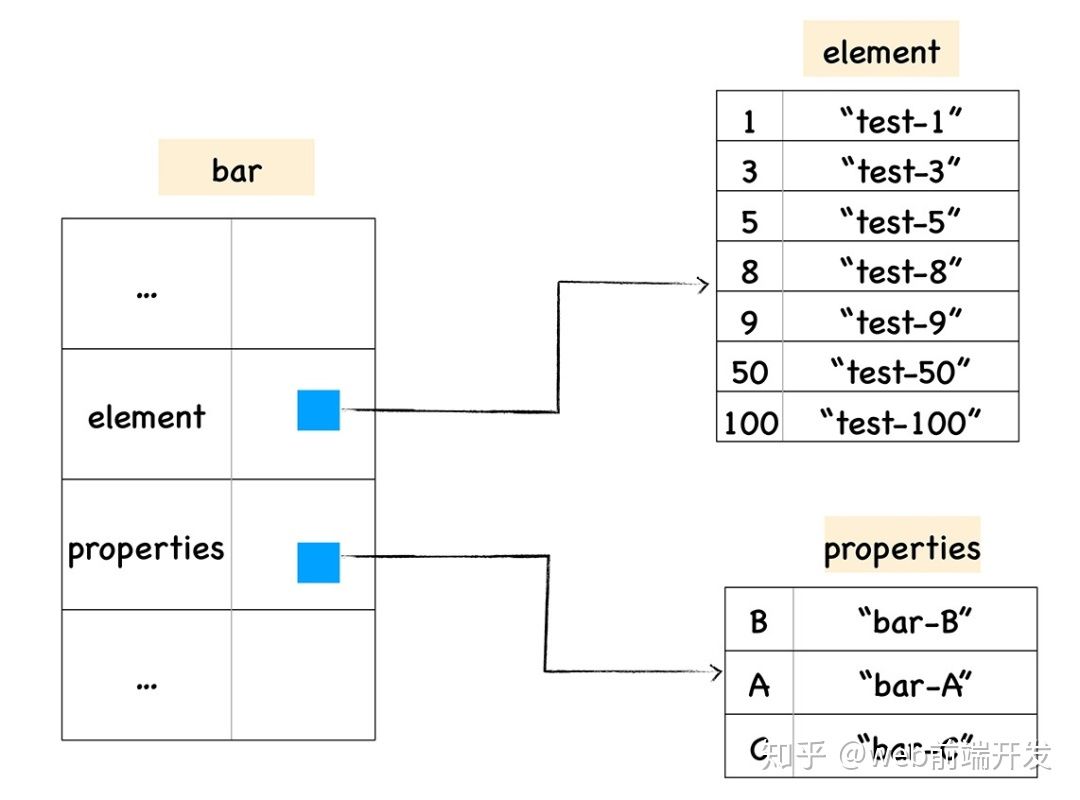
- 再谈js数据类型与对象数据结构底层实现原理-object array map set
- 再唠叨JS模块化加载之CommonJS、AMD、CMD、ES6
- 深度克隆从C#/C/Java漫谈到JavaScript真复制
- ECMAScript进化史(2):Web2.0时代的JavaScript1.5到ES5